My friend Kerri asked me to make this tutorial so she knew how to make these cool custom letters. It's a little bit confusing but you'll see after trying it's super easy and a lot of fun.
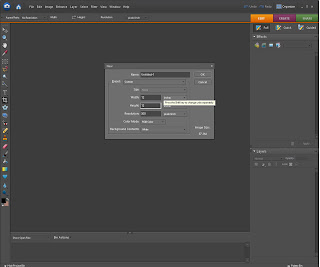
So to begin open a new file, any size, I chose 12x12

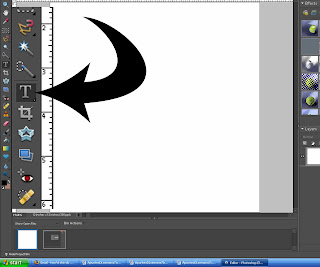
Then select your typing tool and the font that you want. I chose comic sans

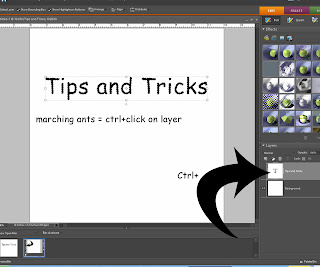
Then type whatever your wanting typed. Then we want to select the wording. A very simple, neat trick to easily select an entire layer is make sure you are on that layer, so in this case the type (tips and tricks) layer. Then hold your ctrl key and click on that layer on the layer palette as arrowed to below. This will put little marching ants as they are called around your words.

Then, if you chose a less chunky font or a chunky font and just want to make it chunkier (which for this I suggest you chunky up your font so you can see the paper better). Go to select - modify - expand. A little box will pop up and you enter the number that you want it to expand to. So 1 is the smallest and it's totally up to you to decide what size you'd like to expand it. Play around so you can figure out what's best for you. I chose 4.
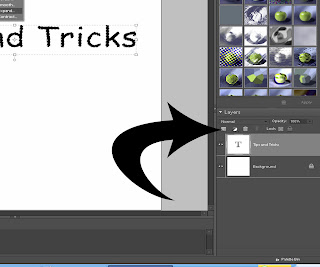
Now that the little marching ants have expanded around our letters, we need to fill that layer with a color. Create a new layer (the arrow shows you where to click). Make sure the new layer is ABOVE the type layer.

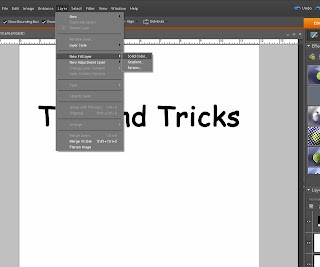
Then go to layer - new fill layer - solid color. When the box comes up, you just choose the color you want. It doesn't matter what it is because we will be covering it up with paper anyway.

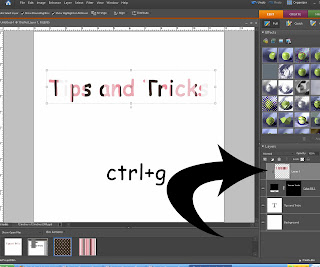
Now, open your paper that you want to fill the letters. Make sure the paper is ABOVE the fill layer you just made. So it should be the very first layer in the layer palette. You can see where mine are in this picture. Then click ctrl+g. The paper becomes the letter.

You can stop there or we can expand a little around the letters and add a solid color like I've done. Either way is great, and sometimes I do this sometimes I don't.
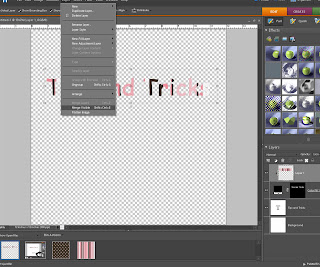
To start you want to hide the solid white background. To do this click on the little eye next to it on the layers palette. And then go to layer - merge visible. This will combine everything that's visible and make it one thing.

Then you follow the same steps above.
1. ctrl+layer
2. select - modify - expand (choose whatever you'd like, I did 3)
3. then create a new layer BUT this time the new layer will go below our wording (otherwise the new color will cover our paper)
4. layer - new fill layer - solid color (choose a color)
5. if the marching ants are still there when you're done, hit ctrl+d.
And there you have some cool letters that will match your paper perfect.
For any questions, suggestions, requests, let me know j4atkinson@gmail.com or leave a comment.